随着人工智能(AI)技术的飞速发展,App设计领域也迎来了前所未有的变革。不再需要耗费大量时间和精力进行繁琐的设计工作,通过AI驱动的工具,即使是非专业人士也能快速将创意转化为可交互的原型。本文将深入探讨如何巧妙运用Claude、UXPilot和Visily这三款强大的AI工具,实现App设计流程的优化,并着重介绍如何借助免费资源,最大程度地降低设计成本,提升设计效率。本文会反复提到App设计、AI工具等关键词,增加SEO关键词密度,让用户更容易搜索到这篇文章。我们将从需求分析到原型设计,再到UI界面的精细打磨,一步步揭示AI在App设计中的强大助力。无论您是经验丰富的设计师,还是刚刚入门的新手,都能从中获取宝贵的经验和启发,掌握利用AI提升App设计水平的关键技巧。准备好迎接这场设计革命了吗?让我们一起踏上AI驱动的App设计之旅!
App设计关键点
- 利用AI工具Claude进行需求分析和创意构思。
- 使用UXPilot和Figma Jam创建用户流程图和线框图。
- 借助Visily将线框图转化为精美的UI设计。
- 通过交互原型设计,提前验证App的用户体验。
- 充分利用免费资源,降低App设计成本。
- 了解UI/UX设计的核心概念,提升设计专业度。
- 掌握AI工具的使用技巧,提高设计效率。
- 将设计理念转化为可执行的设计方案。
- 探索不同AI工具的优势,选择最适合自己的工具。
AI辅助App设计流程详解
利用Claude进行需求分析与创意构思
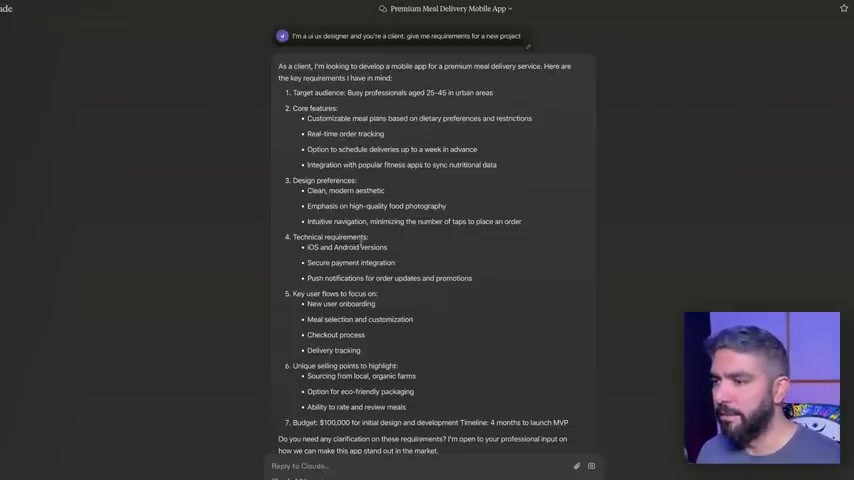
在App设计的初期阶段,明确需求至关重要。Claude是一款强大的AI工具,可以模拟客户的角色,帮助设计师更好地理解用户需求,激发创意。设计师可以向Claude提出各种问题,获取关于目标用户、核心功能、设计偏好、技术要求、关键用户流程、独特卖点以及预算等方面的详细信息。

例如,您可以向Claude提问:“如果我是一位UX设计师,正在为一家提供高端膳食外送服务的公司开发App,请给我一些需求”。Claude将像一位真实的客户一样,给出详尽的需求描述,包括目标用户是25-45岁居住在城市的忙碌专业人士、核心功能包括可定制的膳食计划、实时订单跟踪、选择提前一周安排膳食、强调高质量的食物摄影等。巧妙利用这些信息,能够帮助你更好的进行App设计工作。通过Claude的需求分析,设计师可以快速了解项目的整体方向,避免不必要的弯路,为后续的设计工作奠定坚实的基础。同时,Claude还可以帮助设计师拓展思路,发现潜在的用户需求和创新点,从而打造更具竞争力的产品。
使用UXPilot和Figma Jam创建用户流程图与线框图
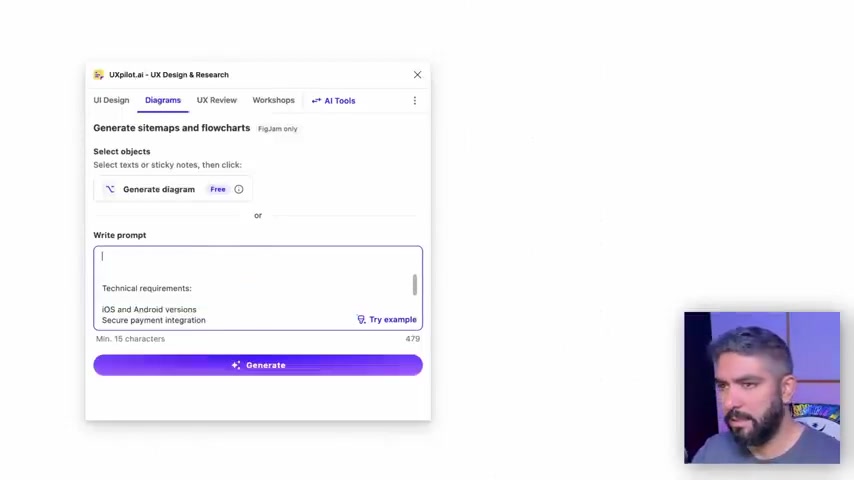
在明确需求之后,下一步是构建App的用户流程图和线框图。UXPilot是一款Figma插件,可以借助AI的力量,根据需求描述快速生成用户流程图和线框图。Figma Jam则是一款在线白板工具,方便设计师进行头脑风暴,协作设计。

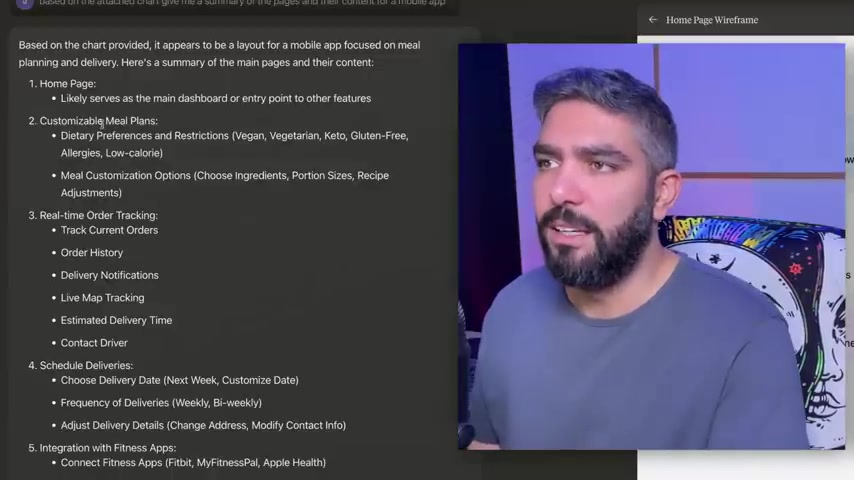
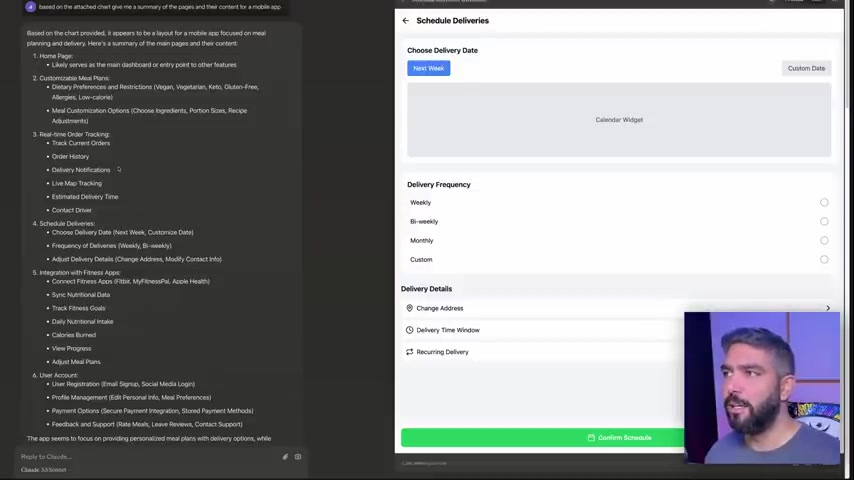
设计师可以将从Claude获得的需求描述复制到UXPilot中,选择合适的图表类型(如用户流程图、站点地图等),UXPilot便会自动生成相应的图表。设计师可以根据实际情况对图表进行调整,完善用户流程。例如,针对“高端膳食外送App”的需求,UXPilot可以自动生成包含用户注册、浏览菜单、选择膳食、结算、订单跟踪等关键流程的流程图。同时,UXPilot还可以生成线框图,展示App各页面的基本布局和元素,为UI设计提供参考。为了保证免费使用,可以只复制和设计核心的流程,保证更好的利用免费资源进行App设计。线框图的创建同样可以使用AI工具,比如我们可以向Visily提出创建线框图的需求。通过线框图,设计师可以清晰地了解App的结构和功能,从而更好地进行UI设计。
Visily:将线框图转化为精美的UI设计
Visily是一款强大的UI设计工具,可以快速将线框图转化为具有吸引力的UI界面。Visily内置了多种设计模板和UI组件,设计师可以根据App的品牌风格和目标用户,选择合适的模板和组件进行个性化定制。

Visily还支持AI辅助设计,设计师只需上传线框图,Visily便会自动生成UI界面,并提供多种设计方案供选择。设计师可以根据自己的喜好和需求,对AI生成的设计方案进行修改和完善,打造独一无二的UI界面。在使用Visily进行UI设计时,需要注意以下几点:保持UI风格的一致性:确保App的各个页面都采用相同的UI风格,避免出现视觉上的割裂感。注重用户体验:UI设计应以用户为中心,简洁明了,易于操作。充分利用Visily的AI功能:借助AI的力量,快速生成UI界面,提升设计效率。不断迭代优化:UI设计是一个持续迭代的过程,需要不断根据用户反馈进行调整。
交互原型设计:提前验证App的用户体验
完成UI设计之后,下一步是进行交互原型设计。通过交互原型,设计师可以模拟App的实际操作,验证用户流程是否顺畅,用户体验是否良好。

Visily内置了强大的原型设计功能,设计师可以为App的各个元素添加交互效果,例如点击、滑动、过渡等。通过这些交互效果,用户可以像使用真实App一样,体验App的各种功能。交互原型设计的目标是发现并解决潜在的用户体验问题,确保App在正式发布之前,就能够提供流畅、愉悦的用户体验。同时,交互原型还可以作为与开发团队沟通的工具,帮助开发人员更好地理解设计意图,减少开发过程中的偏差。
UI设计的优化技巧
要让App设计更上一层楼,以下是一些UI设计的优化技巧,供您参考:
- 色彩搭配:色彩是UI设计的重要组成部分,合理的色彩搭配可以提升App的视觉吸引力。选择与品牌风格相符的色彩,并注意色彩的对比度和协调性。
- 排版布局:清晰的排版布局可以提升App的可读性和易用性。合理安排各个元素的位置,突出重点信息,避免信息过载。
- 图标设计:简洁明了的图标可以帮助用户快速理解App的功能。设计风格统一的图标,并确保图标的语义清晰。
- 动画效果:适当的动画效果可以提升App的趣味性和用户体验。避免过度使用动画,以免分散用户的注意力。
- 响应式设计:考虑到不同设备的屏幕尺寸和分辨率,采用响应式设计,确保App在各种设备上都能正常显示。
案例分析:AI辅助App设计实践
AI工具在美食外卖App设计中的应用
假设我们需要设计一款美食外卖App,利用AI工具可以极大地提升效率和质量。首先,使用Claude进行市场调研,了解目标用户对菜品口味、配送时间、价格等方面的偏好。

比如对Claude提问,本地用户对外卖app的需求是什么,有什么偏好,Claude便能给出用户对外卖的菜品、价格、速度等等偏好,得到这些信息后进行分析和汇总。接着,利用UXPilot生成App的用户流程图,例如用户浏览菜单、下单、支付、查看订单状态等流程。然后,使用Visily根据用户流程图,快速生成UI界面,并利用AI配色功能,选择符合App品牌风格的配色方案。为了增加吸引力,使用AI图像生成功能,为每道菜品生成精美的图片。最后,使用Visily的原型设计功能,为App添加交互效果,例如点击菜品图片可以查看详情、滑动页面可以切换菜单等。通过以上步骤,我们可以借助AI的力量,快速完成一款具有吸引力和良好用户体验的美食外卖App设计。并且,在App设计过程中,可以有效利用免费的工具。
AI工具使用技巧
Claude的使用技巧
Claude可以通过自然语言进行交互,设计师可以使用Claude进行头脑风暴、需求分析、文案撰写等任务。例如,设计师可以向Claude提问:“如何设计一款能够提高用户粘性的App?”Claude会根据其掌握的知识和经验,给出详细的解答和建议。

为了更好地利用Claude,建议设计师:清晰表达问题:提问时,尽可能使用清晰、简洁的语言,避免歧义。提供背景信息:在提问之前,可以向Claude提供项目的背景信息,帮助其更好地理解问题。多次迭代:对于复杂的问题,可以多次提问,逐步完善答案。验证答案:Claude的回答并非总是完全正确,需要设计师进行验证和判断。
UXPilot的使用技巧
UXPilot是一款强大的Figma插件,可以借助AI的力量,快速生成用户流程图和线框图。使用UXPilot时,建议设计师:选择合适的图表类型:UXPilot提供了多种图表类型,设计师应根据实际情况选择最合适的类型。调整图表布局:UXPilot生成的图表可能需要进行调整,设计师应根据实际情况进行修改。完善图表信息:UXPilot生成的图表可能缺少一些信息,设计师应根据实际情况进行补充。充分利用UXPilot的AI功能:借助AI的力量,快速生成图表,提升设计效率。
Visily的使用技巧
Visily是一款强大的UI设计工具,可以快速将线框图转化为具有吸引力的UI界面。使用Visily时,建议设计师:选择合适的设计模板:Visily内置了多种设计模板,设计师应根据App的品牌风格和目标用户,选择最合适的模板。个性化定制UI组件:Visily提供了丰富的UI组件,设计师可以根据自己的需求进行个性化定制。充分利用Visily的AI功能:借助AI的力量,快速生成UI界面,提升设计效率。不断迭代优化:UI设计是一个持续迭代的过程,需要不断根据用户反馈进行调整。
AI设计工具的定价
Claude、UXPilot和Visily的定价策略
Claude、UXPilot和Visily都提供免费版本,但免费版本通常会有功能限制。对于有更高需求的设计师,可以选择付费版本,以获得更强大的功能和更高的使用额度。

以下是这三款工具的定价策略:Claude:免费版本提供有限的使用额度,付费版本提供更高的使用额度,并解锁更多高级功能。UXPilot:免费版本提供有限的生成图表数量,付费版本提供更高的生成图表数量,并解锁更多高级功能。Visily:免费版本提供有限的设计项目数量,付费版本提供更高的设计项目数量,并解锁更多高级功能。设计师可以根据自己的实际需求,选择合适的版本。如果只是进行简单的App设计,免费版本可能已经足够。如果需要进行复杂的App设计,或者需要更高的设计效率,则可以考虑选择付费版本。
AI设计工具的核心功能
Claude、UXPilot和Visily的核心功能
Claude、UXPilot和Visily这三款AI设计工具,分别具备独特的核心功能,能够满足App设计过程中不同阶段的需求。

Claude:自然语言交互、需求分析、创意构思、文案撰写等。UXPilot:用户流程图生成、站点地图生成、线框图生成等。Visily:UI界面生成、设计模板选择、UI组件定制、交互原型设计、AI配色等。设计师可以根据自己的实际需求,选择合适的工具组合。例如,可以使用Claude进行需求分析和创意构思,然后使用UXPilot生成用户流程图和线框图,最后使用Visily将线框图转化为精美的UI界面。
AI设计工具的用例
AI设计工具的应用场景
AI设计工具的应用场景非常广泛,几乎可以应用于任何类型的App设计。以下是一些常见的用例:电商App:使用AI工具快速生成商品展示页面、购物车页面、订单管理页面等。社交App:使用AI工具快速生成用户个人资料页面、消息列表页面、好友关系管理页面等。教育App:使用AI工具快速生成课程列表页面、学习资料展示页面、在线测试页面等。金融App:使用AI工具快速生成账户管理页面、交易记录页面、投资分析页面等。总而言之,只要涉及到UI设计,AI工具都能发挥其强大的优势,提升设计效率和质量。

常见问题解答
AI设计工具是否会取代设计师?
AI设计工具旨在辅助设计师,而不是取代设计师。AI可以完成一些重复性的、繁琐的设计工作,将设计师从这些工作中解放出来,使其能够专注于创意构思和用户体验的优化。设计师仍然是App设计的核心,AI只是一个强大的辅助工具。AI工具可以快速地把设计师的想法变为现实,减少很多操作时间。
使用AI设计工具需要具备专业的设计知识吗?
使用AI设计工具并不一定需要具备专业的设计知识。AI工具通常都内置了多种设计模板和UI组件,即使是没有设计经验的人,也可以通过简单的拖拽和配置,快速生成App界面。当然,如果具备一定的设计知识,能够更好地利用AI工具的功能,设计出更高质量的App。
相关文章
