AI字体设计:释放你的创意潜力
在这个快速发展的数字时代,字体设计已成为品牌塑造和视觉沟通中不可或缺的一部分。掌握AI字体设计,你不仅能提升设计作品的专业度,还能赋予作品独特的个性和灵魂。本篇博客将带你深入了解AI字体设计的基础知识、实用技巧,并分享一些优质的字体网站资源,助你在Illustrator中创造出令人惊艳的字体效果。无论你是设计新手还是资深专家,都能从中获得启发和提升。
AI字体设计关键要点
- 了解AI字体设计的基本概念和重要性。
- 掌握在Illustrator中使用字体工具的技巧。
- 学习排版原则,提升字体设计的可读性和美观性。
- 探索并利用优质的字体网站资源。
- 通过Gestalt心理学,让你的设计更富有表现力。
AI字体设计基础知识
什么是AI字体设计?
AI字体设计,顾名思义,是指利用人工智能技术辅助或直接进行字体设计的过程。这种设计方式能够极大地提高字体设计的效率和创意空间。传统的字体设计需要耗费大量时间和精力,而AI技术则可以帮助设计师快速生成多种字体方案,并进行优化和调整。AI不仅能加速设计流程,还能激发设计师的灵感,创造出前所未有的字体风格。

在Illustrator中,你可以利用AI工具来实现各种创意字体效果,让你的设计作品更具吸引力。掌握AI字体设计,将为你的品牌和视觉传达注入更多活力。
AI字体设计的重要性
在竞争激烈的市场环境中,拥有独特的品牌形象至关重要。而字体作为品牌视觉识别的重要组成部分,直接影响着用户对品牌的认知和印象。一套精心设计的AI字体,不仅能提升品牌的美感,还能传递品牌的个性和价值观。优秀的字体设计能够增强品牌的可识别性,使品牌在众多竞争者中脱颖而出。

此外,对于设计师而言,掌握AI字体设计也是提升职业竞争力的关键。随着技术的不断进步,越来越多的设计项目需要设计师具备AI字体技能。学习并掌握这些技能,将为你的职业发展带来更多机会。
优质AI字体网站资源推荐
Adobe Fonts
Adobe Fonts是一个由Adobe提供的字体服务,拥有数千种高质量的字体,涵盖各种风格和用途。作为Adobe Creative Cloud订阅的一部分,你可以免费使用Adobe Fonts中的所有字体。Adobe Fonts的字体质量非常高,并且具有良好的兼容性,可以与Adobe Illustrator等设计软件无缝集成。此外,Adobe Fonts还提供了强大的字体管理功能,可以方便地浏览、搜索和激活字体。

这对于设计师来说是一个非常宝贵的资源,尤其是对于需要频繁使用多种字体的项目而言。
Google Fonts
Google Fonts是一个免费的字体库,提供了数千种开源字体。Google Fonts的字体可以免费用于商业用途,并且具有良好的跨平台兼容性。你可以直接从Google Fonts网站下载字体,也可以通过Google Fonts API在网页上使用字体。Google Fonts的字体种类丰富,涵盖各种风格和用途,并且不断更新。这是一个非常适合新手设计师和小型企业的字体资源。

使用Google Fonts可以降低设计成本,并且可以方便地在网页上使用字体。
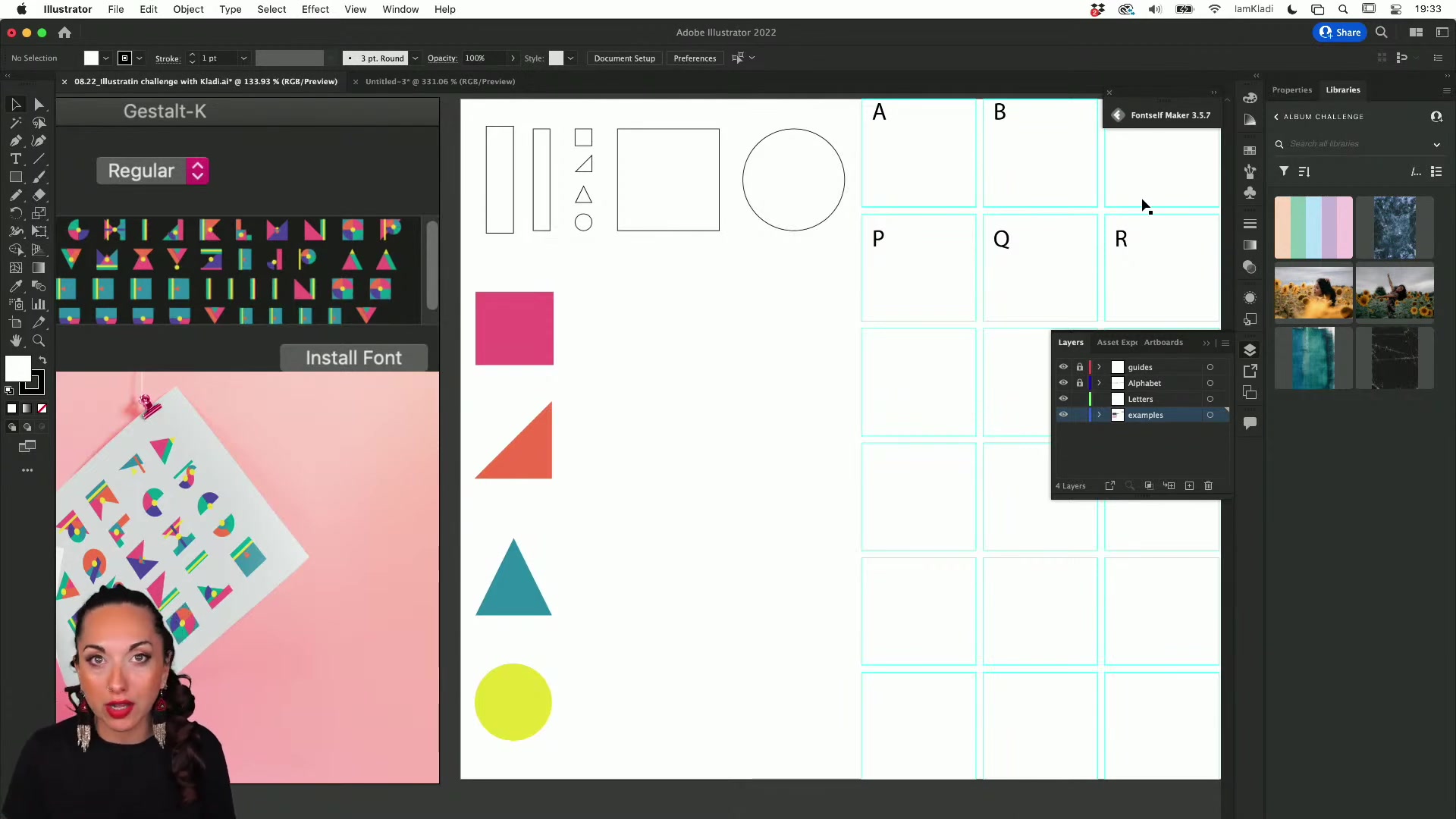
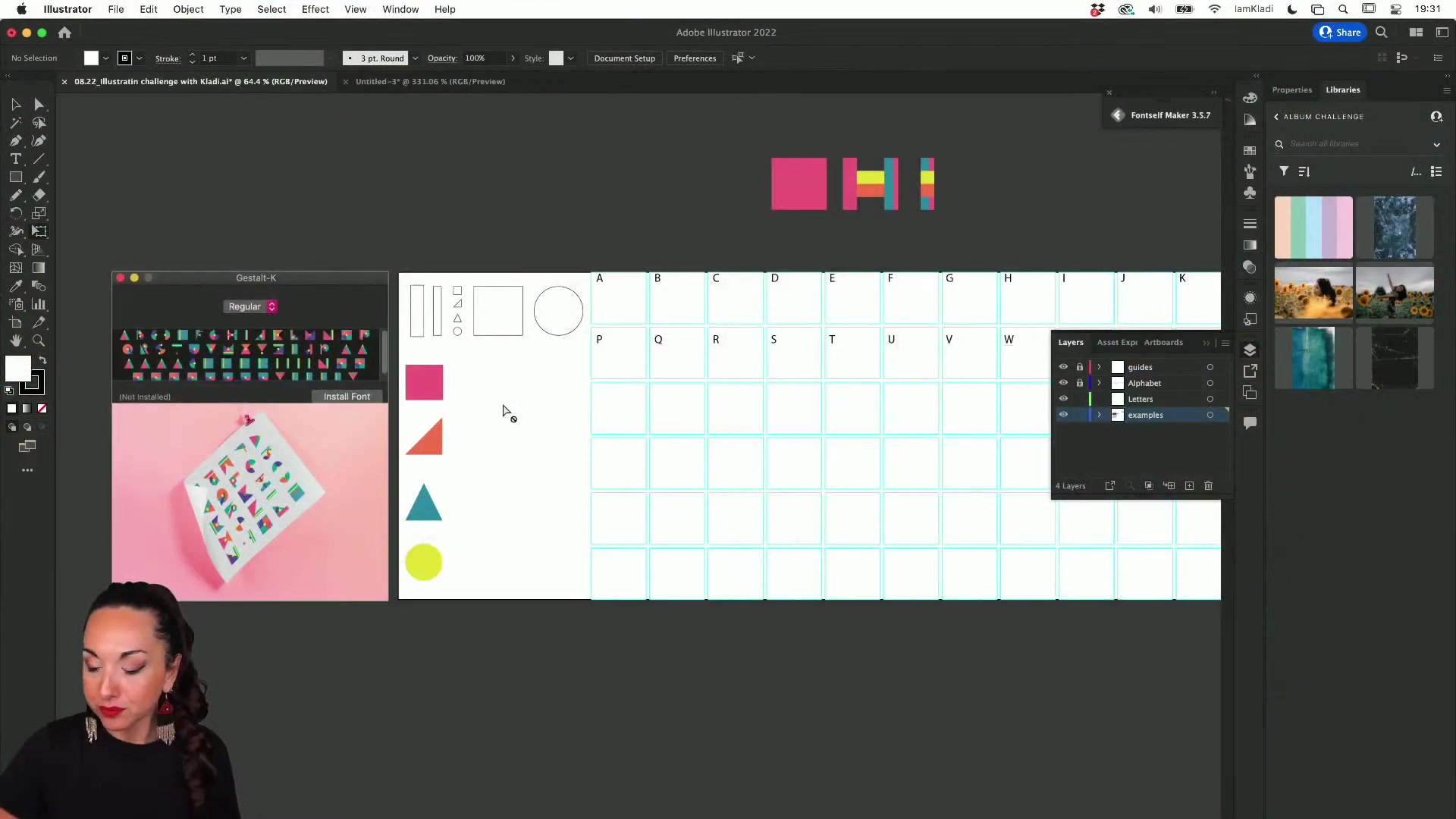
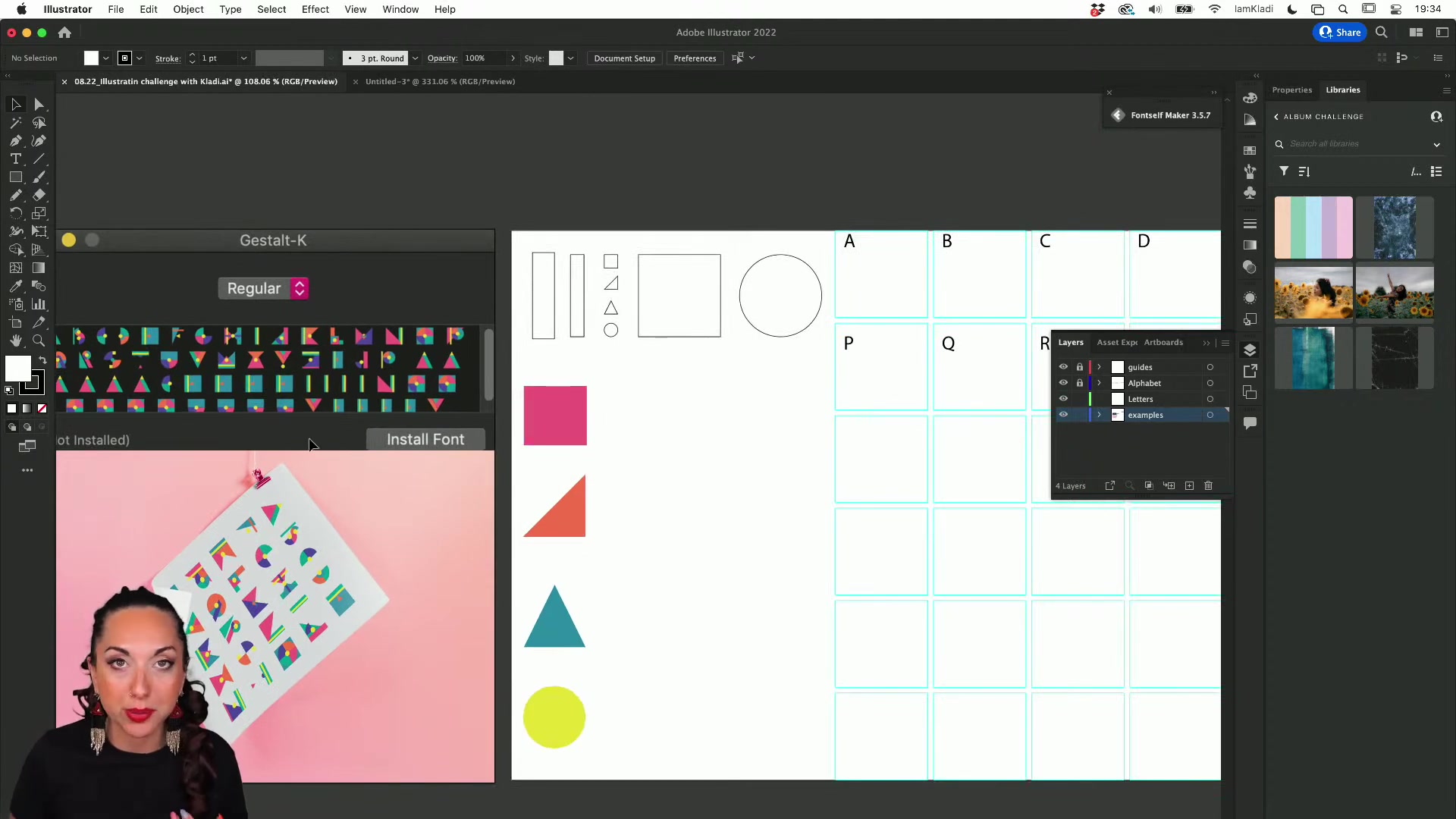
Fontself Maker
Fontself Maker是一款强大的Illustrator和Photoshop插件,可以将你的设计变成真正的OpenType字体,操作简单易懂。

有了Fontself,将图标、字体设计或是手写字体导入到Illustrator或者Photoshop中就变成了一件轻松容易的事情。Fontself是一款设计师必备的AI工具。
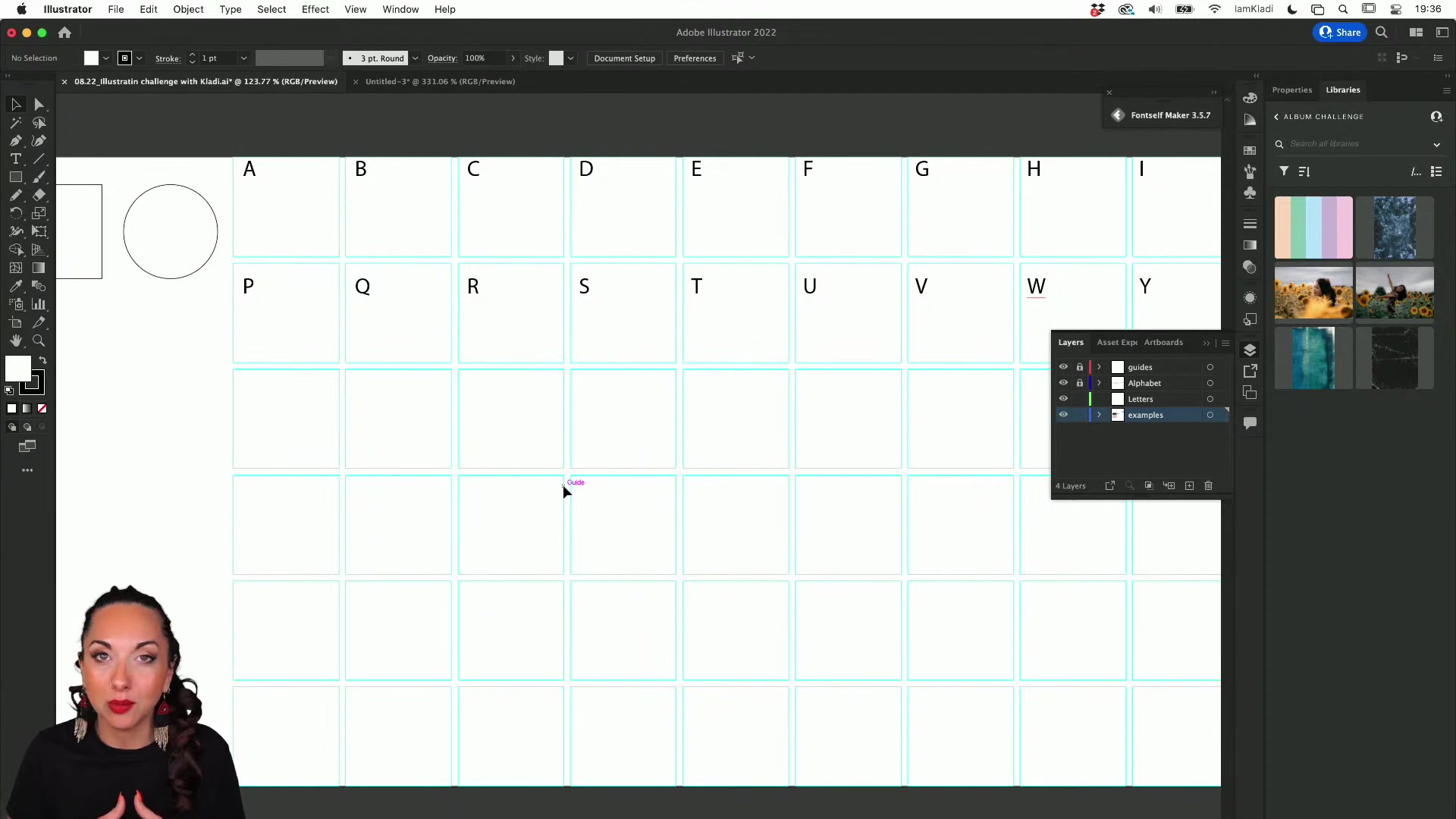
Illustrator AI字体设计操作指南
步骤1:选择基础字体
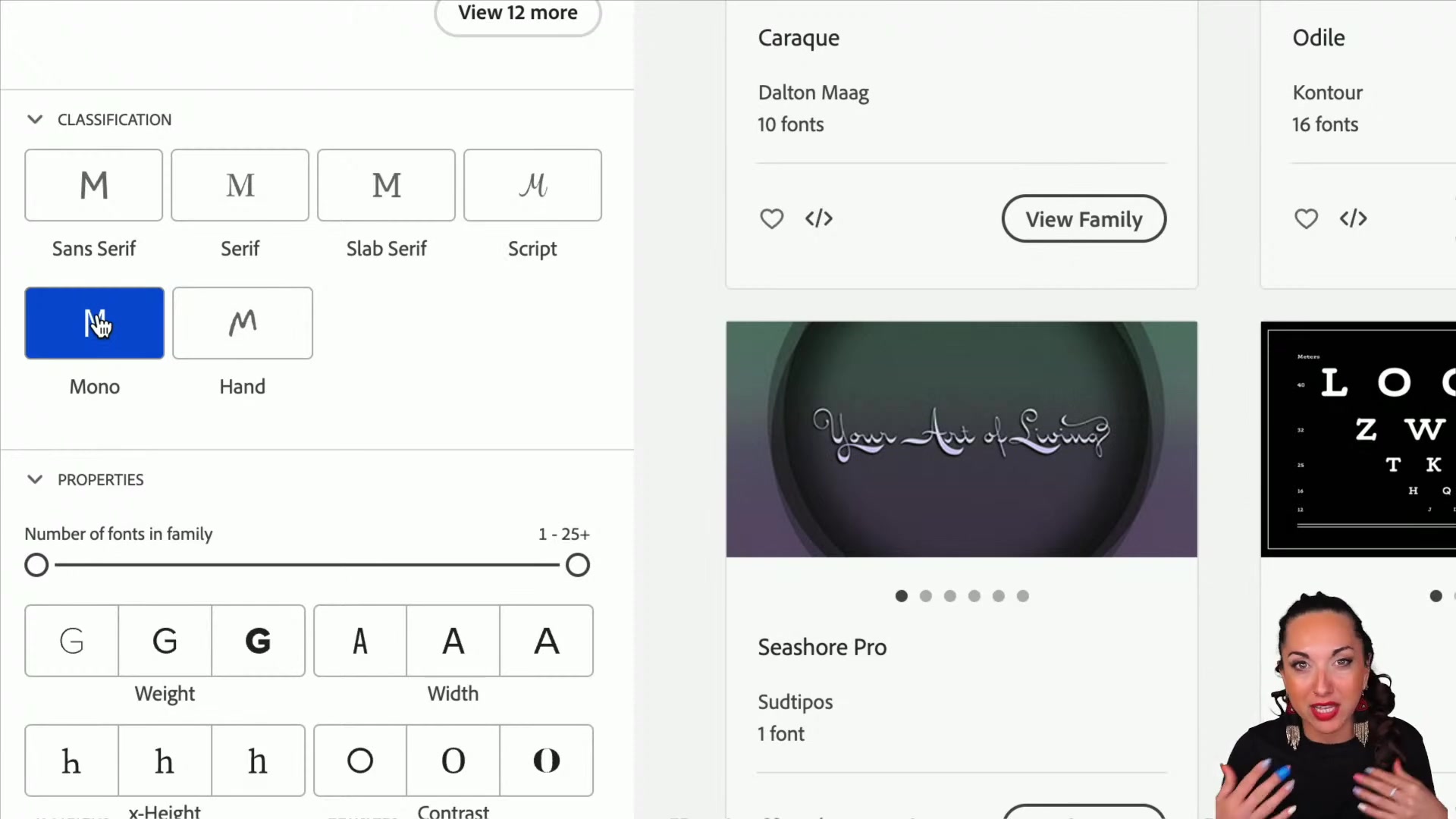
打开Adobe Illustrator,创建一个新的设计项目。选择你喜欢的字体作为基础,或者使用你已经设计好的字体。一个好的开始是成功的一半!不同的字体类型赋予文字不同的情感和个性。例如,衬线字体(Serif)通常显得正式和传统,而非衬线字体(Sans-Serif)则更现代和简洁。脚本字体(Script)则具有优雅和浪漫的风格,而手写字体(Handwritten)则更具个性和亲和力。选择一款与你的设计主题和品牌形象相符的基础字体,将为你的设计奠定良好的基础。
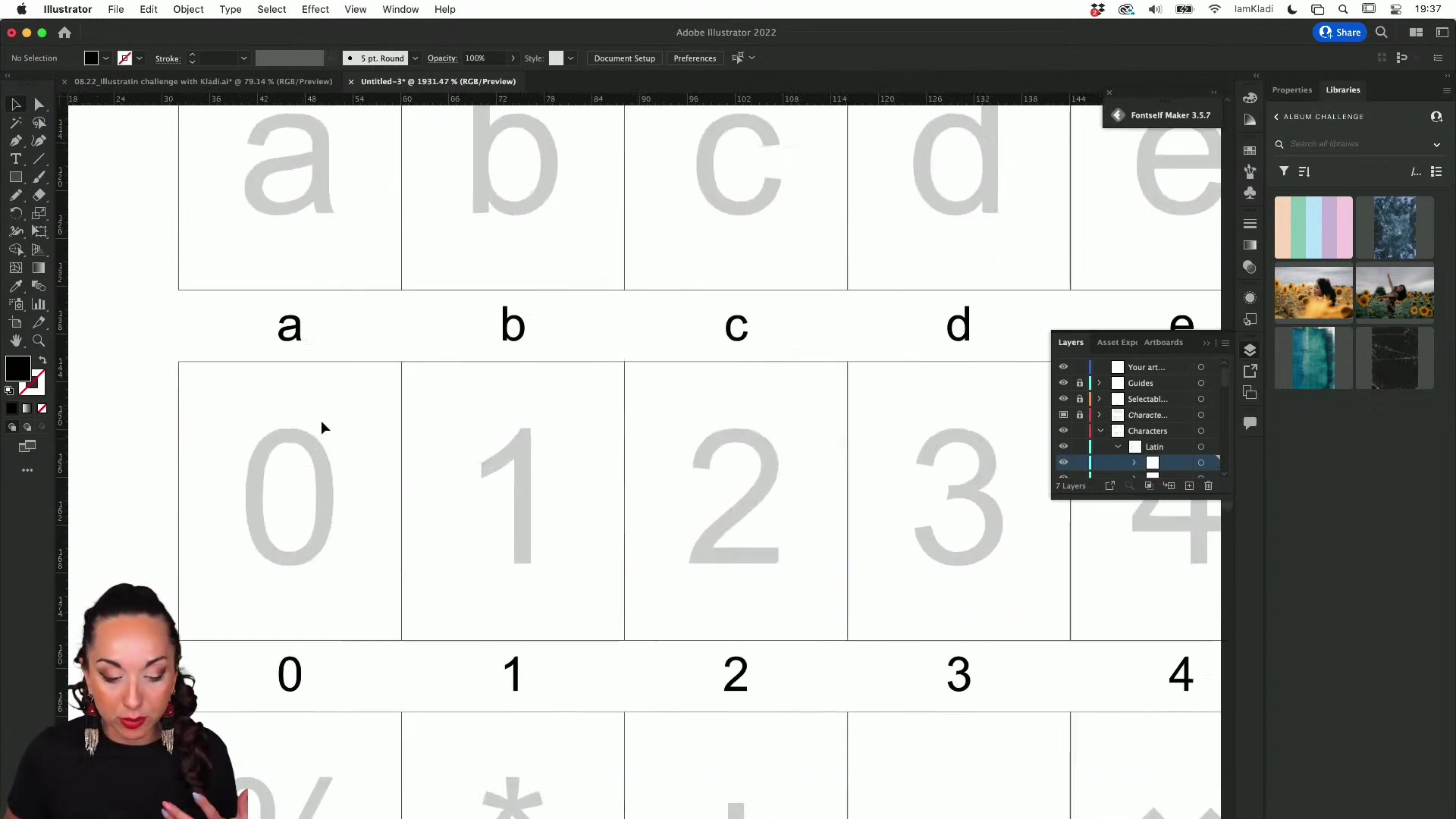
步骤2:创建轮廓
选择“文字 > 创建轮廓”,将文字转换为矢量图形。这一步非常关键,因为它允许你对文字的每个细节进行修改和调整。创建轮廓后,文字不再是简单的文本,而变成了可编辑的矢量图形,你可以自由地调整每个锚点、线条和形状。

在设计中,矢量图形具有无限放大的特性,可以保证在任何尺寸下都能保持清晰度和锐利度,这对于需要应用于不同场景的设计作品至关重要。
步骤3:调整文字细节
使用直接选择工具调整每个字符的锚点,修改字体的形状。Illustrator的直接选择工具(Direct Selection Tool)允许你直接选择和编辑矢量图形的锚点和路径。通过调整锚点的位置和曲线,你可以精细地修改字体的形状,使其更符合你的设计意图。你可以尝试调整文字的粗细、倾斜度、圆角等属性,创造出独特的字体风格。
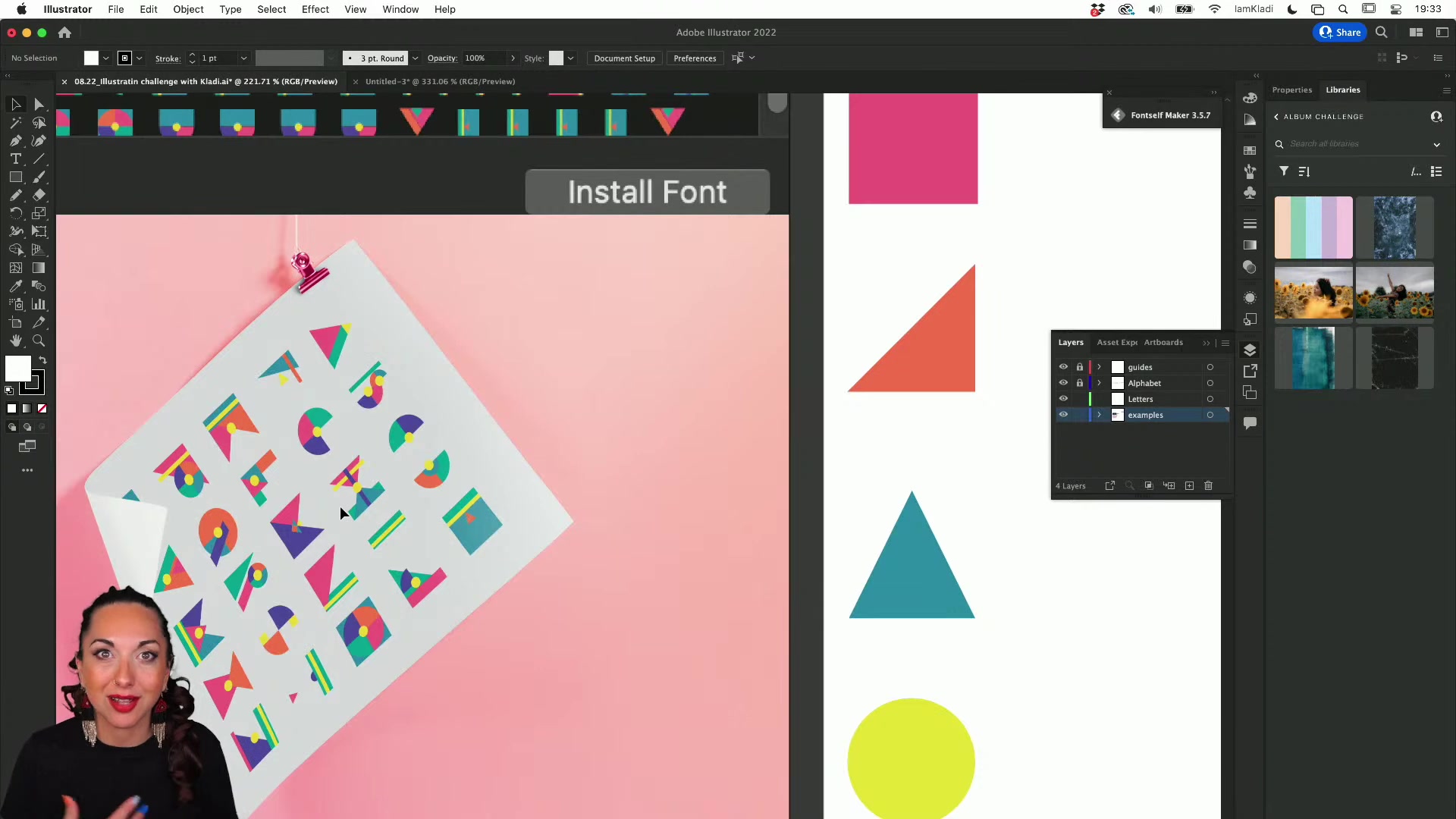
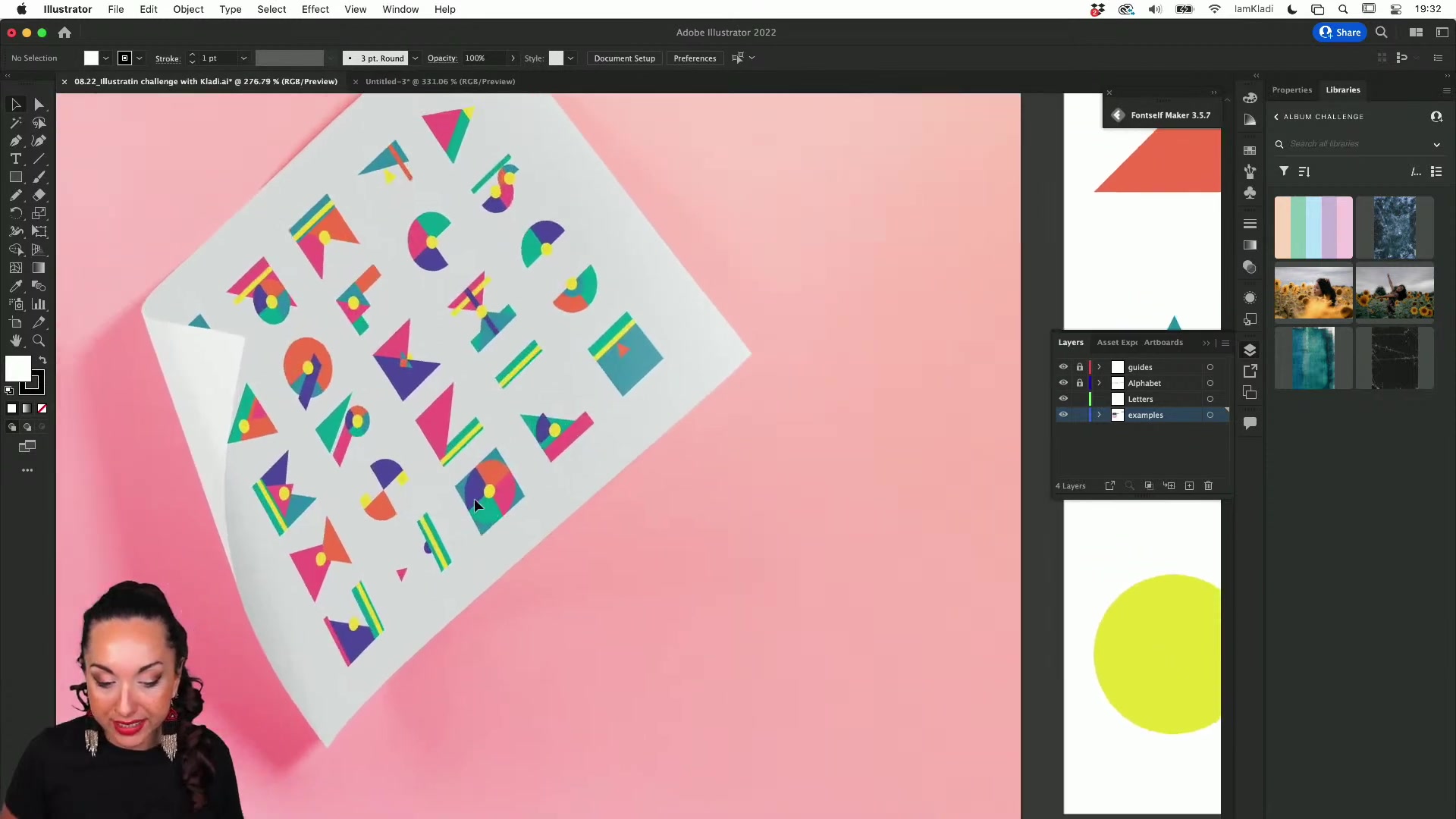
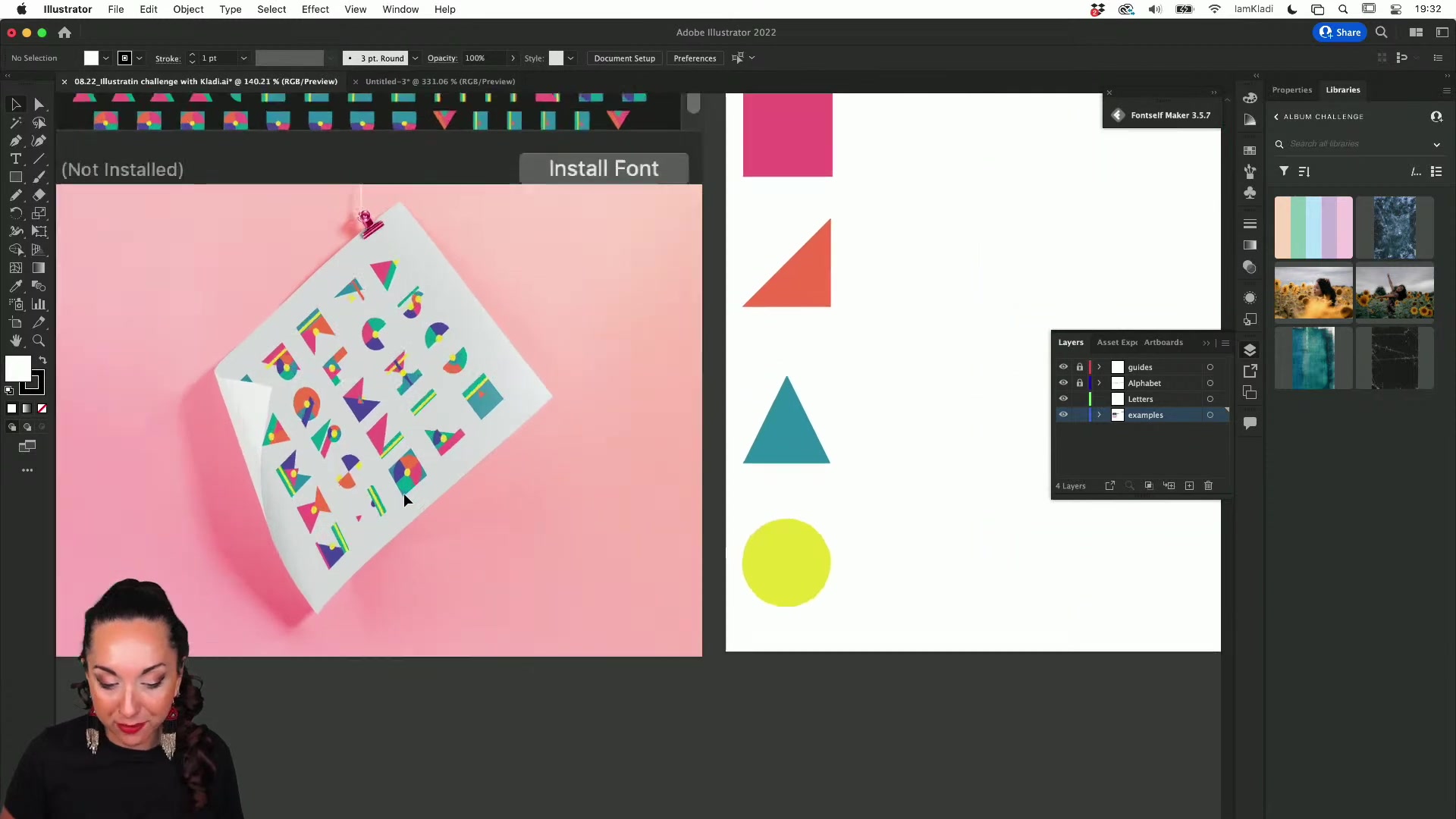
步骤4:添加创意元素
可以添加一些图形、线条或其他设计元素,使字体更具个性。在这一步,你可以尽情发挥你的创意。例如,你可以添加一些简单的几何形状,如圆形、矩形、三角形等,来装饰字体。你也可以使用线条来强调文字的某些部分,或者添加一些手绘元素,使字体更具艺术感。

记住,创意元素应该与你的设计主题和品牌形象相协调,避免过度装饰,保持整体的和谐和平衡。
步骤5:应用效果和图层样式
为字体添加阴影、发光、三维等效果,提升视觉冲击力。Illustrator提供了丰富的效果和图层样式,可以为你的字体添加各种视觉效果。你可以尝试添加阴影,使文字具有立体感;添加发光,使文字在黑暗背景中更醒目;或者添加三维效果,使文字更具视觉冲击力。调整这些效果的参数,找到最适合你的设计风格的效果。

记住,效果和图层样式应该服务于你的设计目的,避免过度使用,以免分散用户的注意力。
步骤6:排版与调整
调整文字的间距、行距,确保字体设计的可读性和美观性。排版是字体设计中至关重要的一步。良好的排版能够提升文字的可读性和视觉效果。在Illustrator中,你可以调整文字的字距(Tracking)、行距(Leading)和字偶距(Kerning),以优化文字的整体布局。合理地调整这些参数,可以使文字更易于阅读,并增强整体的美感。
Fontself Maker:AI字体插件价格
Fontself Maker是一款强大的AI字体插件,允许设计师将Illustrator中的矢量图形快速转换为可用的字体。但是需要付费购买。
Fontself Maker优缺点分析
优点
- 易于使用:Fontself Maker的操作界面非常友好,即使是新手也能快速上手。
- 高效:Fontself Maker可以将矢量图形快速转换为可用的字体,大大提高了字体设计的效率。
- 兼容性好:Fontself Maker与Adobe Illustrator和Photoshop无缝集成,可以方便地在这些软件中使用。
- 支持OpenType功能:Fontself Maker支持OpenType功能,可以为字体添加更多高级特性。
缺点
- 需要付费购买:Fontself Maker是一款付费插件,需要购买授权才能使用。
- 功能有限:相对于专业的字体设计软件,Fontself Maker的功能相对有限,无法满足一些高级设计需求。
- 学习门槛:作为AI使用,需要对AI工具使用有所了解。
提升AI字体设计品质的实用技巧
掌握排版原则,提高可读性
在AI字体设计中,排版是至关重要的一环。一个好的字体设计,如果排版不当,也会大大降低其价值。排版不仅仅是简单地将文字排列在一起,它涉及到对文字的字号、行距、字距、对齐方式等多个方面的综合考虑,目的是为了提高文字的可读性和视觉美感。
- 字号:字号的选择应该根据阅读环境和目标受众来决定。一般来说,正文字体不宜过大或过小,以免影响阅读舒适度。标题字体则可以适当放大,以突出其重要性。
- 行距:行距是指文字行与行之间的距离。合适的行距可以使文字更易于阅读,减少视觉疲劳。一般来说,行距应该略大于字号,但也不宜过大,以免影响文字的整体性。
- 字距:字距是指文字字符与字符之间的距离。调整字距可以使文字更紧凑或更宽松,从而改变文字的视觉效果。在AI字体设计中,可以根据字体的特点和设计需求,调整字距,以达到最佳的视觉效果。
- 对齐方式:对齐方式是指文字在页面上的排列方式。常见的对齐方式包括左对齐、右对齐、居中对齐和两端对齐。不同的对齐方式适用于不同的场景。例如,左对齐通常用于正文,居中对齐则常用于标题。

特别是要关注字偶距,调整某些特殊字母组合在一起时候的字间距问题。在AI字体设计中请记住,排版的目标是让文字更易于阅读和理解,并增强整体的美感。通过对字号、行距、字距、对齐方式等多个方面的综合考虑,你可以创造出更具吸引力和专业性的字体设计。
灵活运用颜色,增强视觉冲击
颜色在字体设计中扮演着重要的角色。合理的颜色搭配可以增强文字的视觉冲击力,吸引用户的注意力。但是颜色怎么使用,就非常有学问了,用的不好不仅没有视觉冲击力,反而会适得其反。
- 对比色:使用对比色可以使文字更醒目。例如,在深色背景上使用浅色文字,或在浅色背景上使用深色文字。
- 同色系:使用同色系颜色可以创建和谐统一的视觉效果。你可以选择一种主色调,然后使用该色调的不同明度和饱和度来搭配文字。
- 强调色:使用强调色可以突出文字的某些部分。例如,你可以使用一种鲜艳的颜色来强调标题或关键词。
- 色彩的情感:不同的颜色具有不同的情感内涵。例如,红色通常代表热情和活力,蓝色则代表冷静和信任。在AI字体设计中,你应该根据品牌形象和设计主题,选择能够传递相应情感的颜色。

同时不要使用太多颜色,三色原则还是很有用的。使用颜色是为了增强视觉冲击,请记住以上配色方案,让你的设计更具表现力。
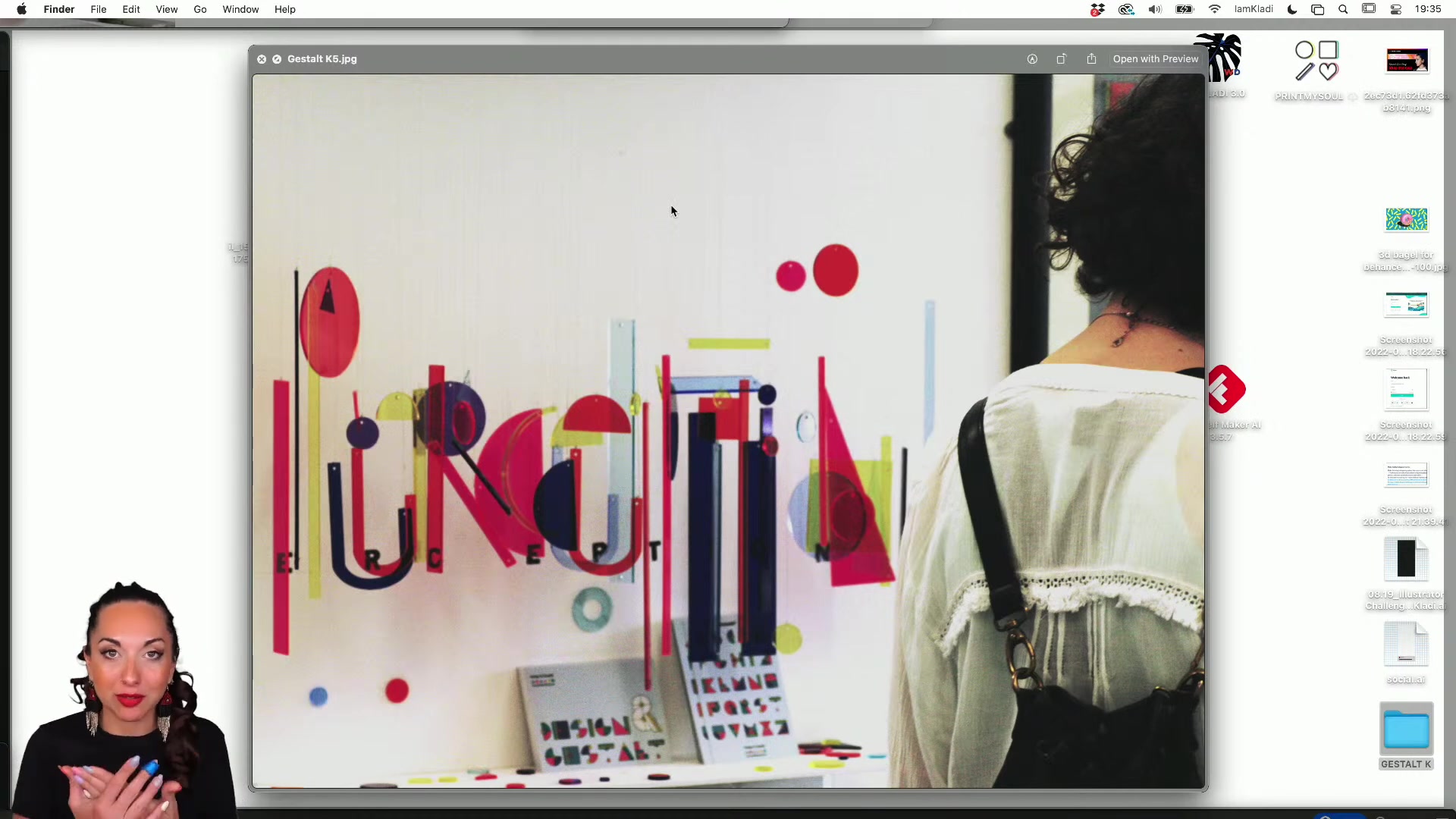
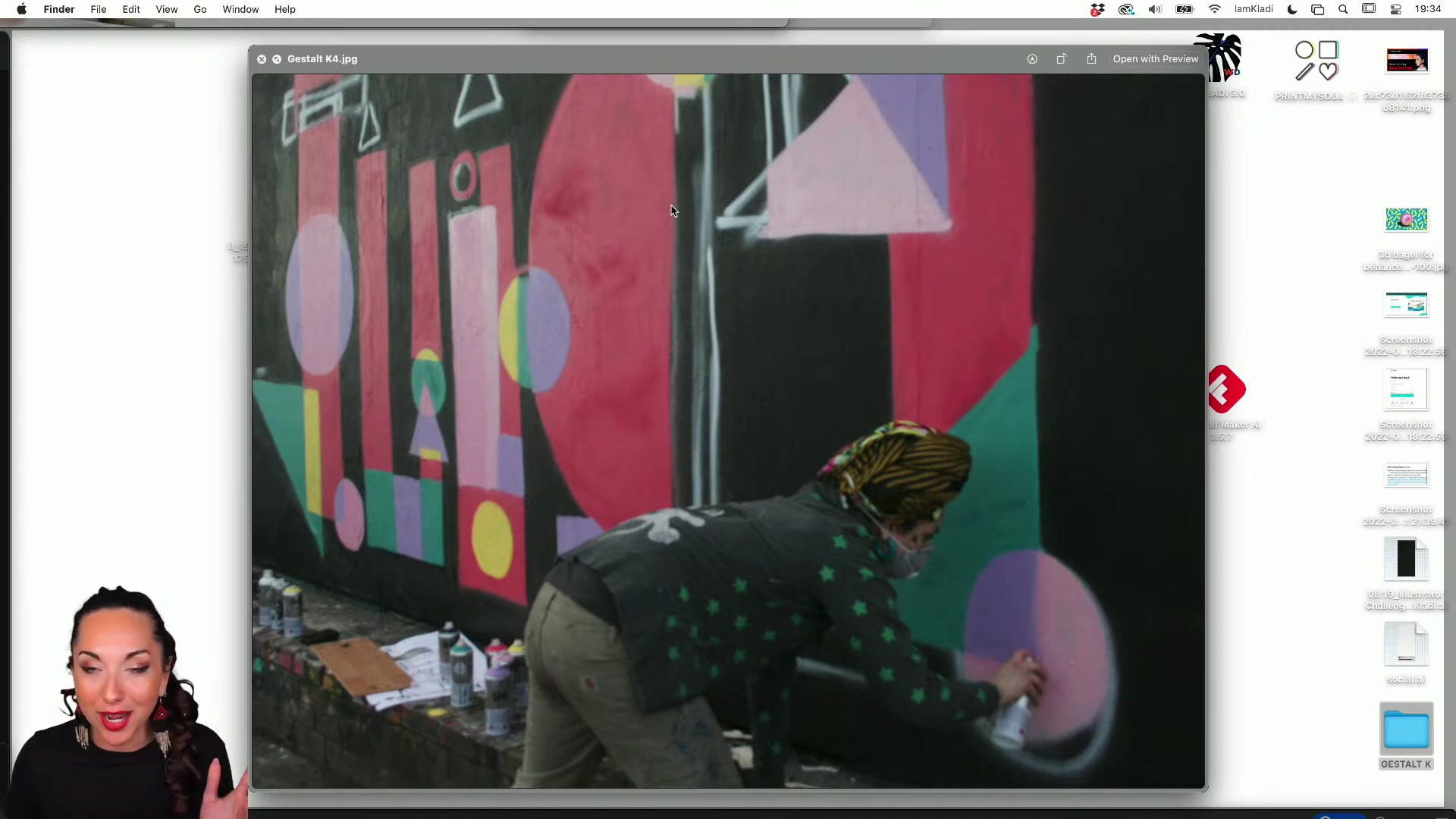
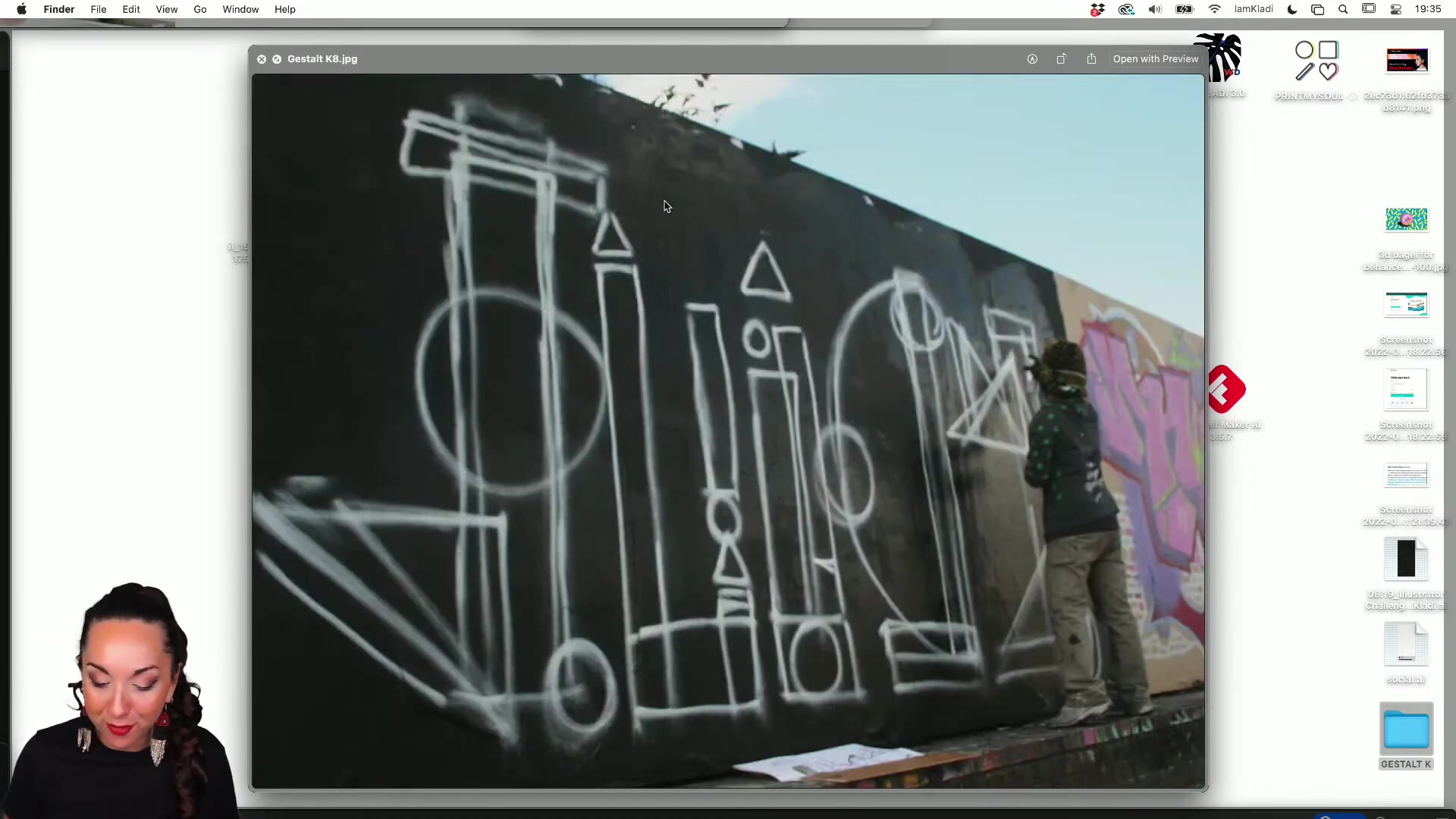
Gestalt心理学在字体设计中的应用
格式塔心理学(Gestalt psychology)是研究人类视觉感知的心理学理论。它认为,人类的感知不是孤立的,而是将各个部分组织成一个有意义的整体。将Gestalt心理学的原则应用于AI字体设计,可以使你的设计更富有表现力。
- 接近原则 (Principle of Proximity): 彼此靠近的元素会被感知为一个整体。在字体设计中,可以通过调整字符之间的间距,使文字更易于阅读和理解。
- 相似原则 (Principle of Similarity): 相似的元素会被感知为一组。在字体设计中,可以使用相同的颜色、形状或大小来将不同的字符组合在一起,从而创建一个统一的视觉效果。
- 闭合原则 (Principle of Closure): 人类倾向于将不完整的形状感知为完整的。在字体设计中,可以使用一些巧妙的设计手法,使文字具有一定的神秘感和吸引力。
- 连续原则 (Principle of Continuity): 人类倾向于将沿着一条直线或曲线排列的元素感知为一组。在字体设计中,可以使用线条来引导用户的视线,使文字更具流动感。
- 对称原则 (Principle of Symmetry): 人类倾向于将对称的元素感知为平衡和和谐的。在字体设计中,可以运用对称的原则来创造出美观大方的文字效果。

通过充分利用这些原则,你的设计也将更富有吸引力。
AI字体设计的应用场景
品牌Logo设计
在品牌Logo设计中,AI字体可以帮助设计师快速生成多种字体方案,并根据品牌形象进行优化和调整。一套独特的AI字体,能够使品牌Logo更具辨识度和个性。

例如,一家科技公司可以选择简洁、现代的非衬线字体,而一家奢侈品牌则可以选择优雅、精致的衬线字体。
海报与广告设计
在海报和广告设计中,AI字体可以用于创建引人注目的标题和标语。设计师可以利用各种字体效果和图层样式,使文字更具视觉冲击力,从而吸引用户的注意力。例如,可以使用粗体、斜体、阴影等效果来突出文字的重要性。

此外,还可以将文字与图形、图像等元素巧妙地结合,创造出更具创意和艺术感的海报和广告作品。
网页与App界面设计
在网页和App界面设计中,AI字体可以用于优化用户体验。设计师可以选择易于阅读、美观大方的字体,并合理地调整文字的排版和间距,使界面更清晰、更易于操作。合适的字体设计能够提升用户的视觉舒适度,增强用户对产品的好感。

此外,还可以使用不同的字体来区分不同的信息层级,引导用户的注意力,提高用户的使用效率。
书籍与杂志排版
在书籍和杂志排版中,AI字体可以用于提升阅读体验。选择适合长篇阅读的字体,并合理地调整行距、字距和页面布局,可以使阅读更舒适、更流畅。合适的字体设计能够减少用户的视觉疲劳,提高阅读效率。

此外,还可以使用不同的字体来区分不同的章节、标题和正文,使书籍和杂志的整体结构更清晰。
常见问题解答
AI字体设计是否会取代传统字体设计?
AI字体设计不会完全取代传统字体设计,但它将成为字体设计领域的重要补充。AI可以提高设计效率,激发创意,但设计师的审美和判断力仍然是不可替代的。
AI字体设计需要什么样的技能?
AI字体设计需要设计师具备一定的设计基础、排版知识和AI工具使用技能。同时,设计师还需要具备良好的审美能力和创意能力,才能创作出优秀的作品。
AI字体设计有哪些应用限制?
目前的AI技术还存在一定的局限性,无法完全替代人工设计。部分AI生成的字体可能存在版权风险,需要仔细核实。过度依赖AI可能导致设计作品缺乏个性和独特性。
关于Fontself Maker
Fontself Maker支持哪些字体格式?
Fontself Maker支持生成OpenType字体格式。OpenType是一种先进的字体格式,具有良好的跨平台兼容性,并且支持各种高级特性,例如连字、小型大写字母、花体字等。
Fontself Maker可以在哪些软件中使用?
Fontself Maker是一款Adobe Illustrator和Photoshop插件,可以在这两款软件中使用。它可以与Illustrator和Photoshop无缝集成,方便设计师进行字体设计。
相关文章
